

Design:
- UI/UX Design
- Graphic Design
- Branding
- Conversion Rate Optimization

Developement:
- Custom (React, Node, PHP, Laravel)
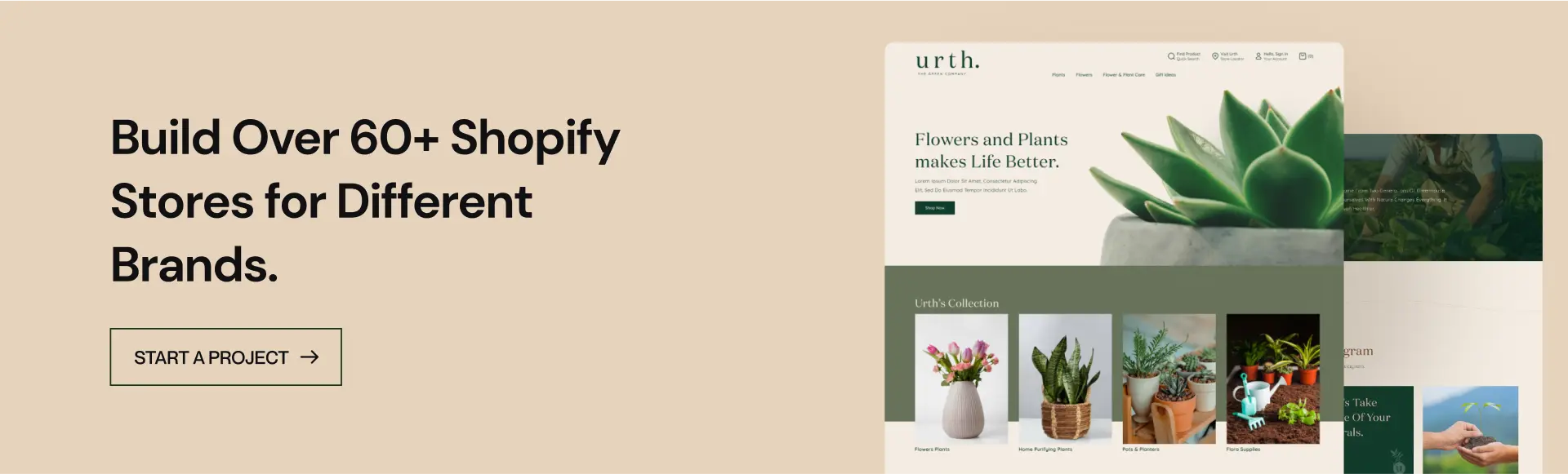
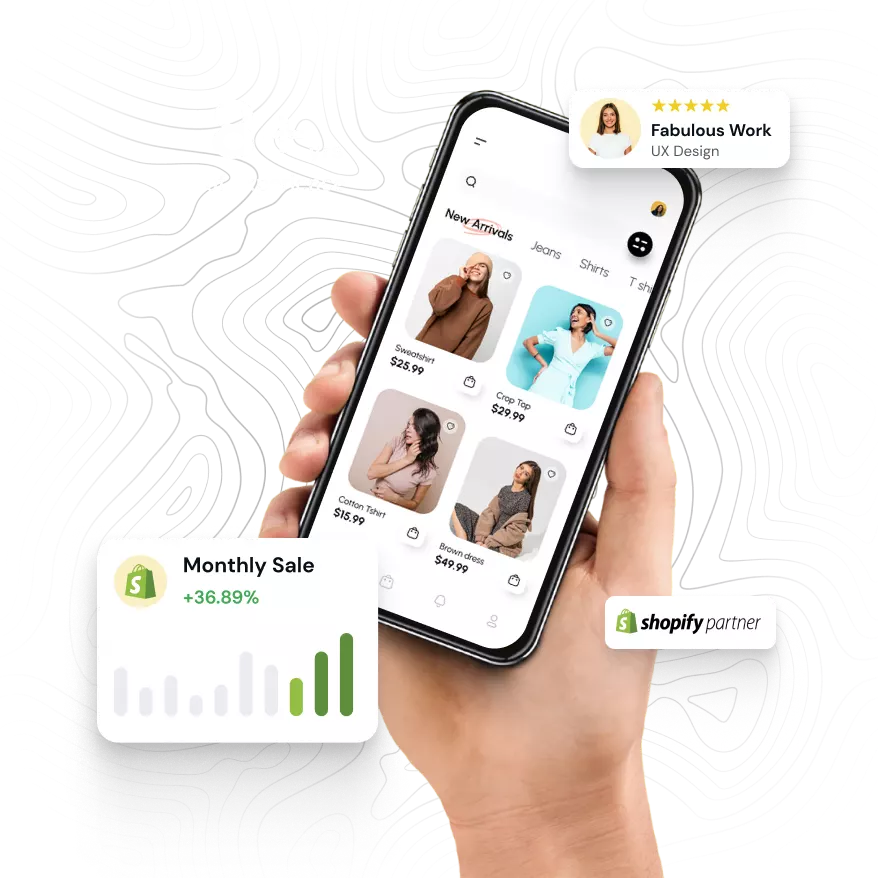
- Shopify Development
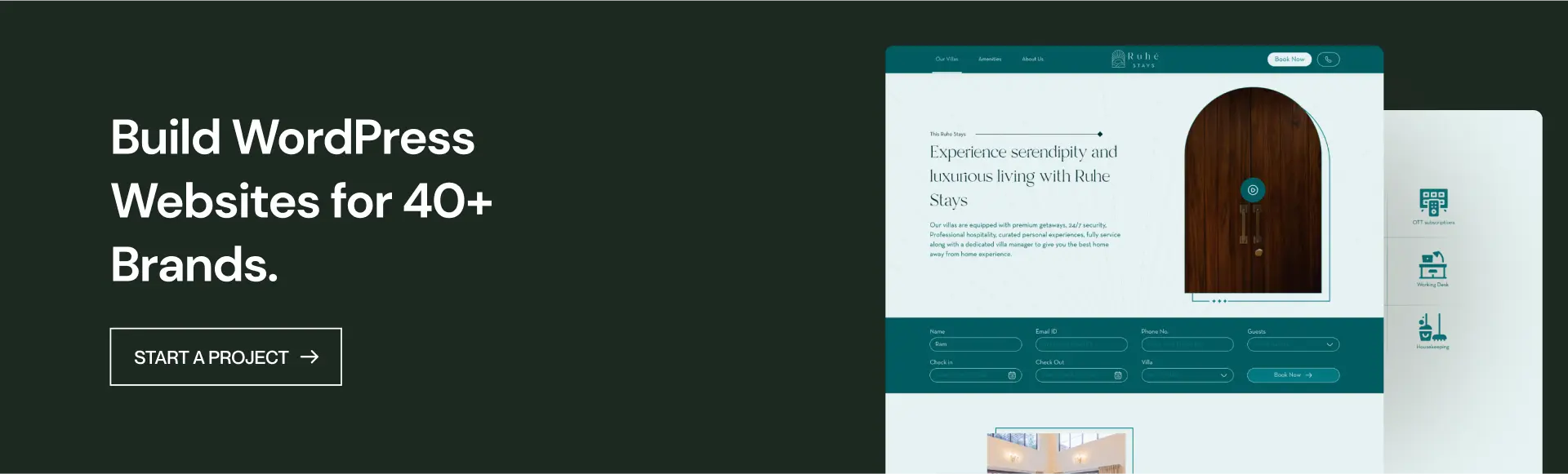
- WordPress Development
- Mobile App Development
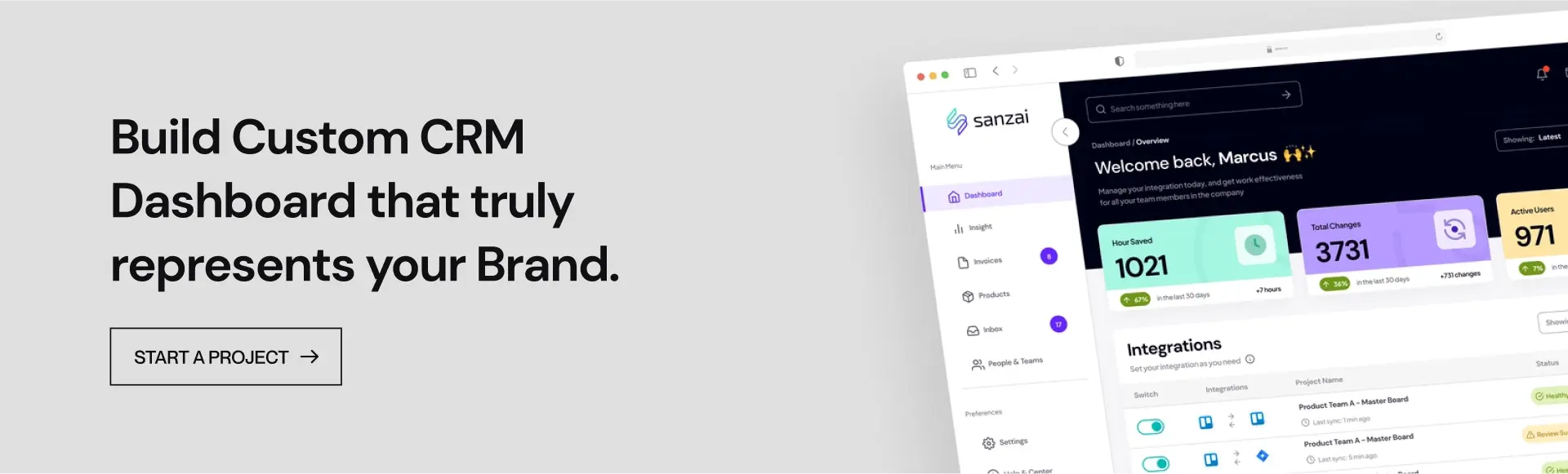
- ERP & CRM

Marketing:
- Google Ads
- Search Engine Optimization
- Social Media Marketing
- Performance Marketing
- WhatsApp Marketing
- E-mail Marketing
We offer Comprehensive Design, Development, and Marketing solutions:
Branding
Our branding process includes developing a brand name, logo, tagline, messaging, personality, and guidelines.
Graphic Design
From Design Stunning Social Media Posts to Visually appealing Logo, Crafted for print, digital, and social media platforms.
Website & Mobile App Development
We develop custom websites and mobile apps tailored to our clients’ needs, using the latest technologies for quality, user-friendly, scalable, and secure solutions.
SasS & ERPs
We build custom SaaS products and ERP dashboards to streamline operations and improve business performance.
Performance Marketing
Our focus is on delivering measurable ROI and continuous improvement, ensuring our clients get the best possible results from their marketing efforts.
Client Testimonials
Regarding
Our Services
Director
``The Night Marketer had an organized workflow and a well-designed scope that kept our timelines in check.``
Manick Wadhwa
Director, SKI Capital Services Limited
Director
``Their intent and ability to handle uncertain circumstances are one of their key proposition.``
Ujjwal Verma
STARLIGHTAUTO PVT. LTD.
Director
``The Night Marketer has guided me to the right path, which has helped me run a successful business.``
Angad Singh
Kwatra Enterprises
Ali Al Sakit Trading LLC
They offer a complete one-stop package at an extremely competitive price.
Vivek Hinduja
Managing Director
Areness
We were thoroughly impressed with their team's customer-oriented approach.
Sagar Aggarwal
Managing Partner
Director, SKI Capital Services Limited
The Night Marketer had an organized workflow and a well-designed scope that kept our timelines in check.
Manick Wadhwa
Director
Night Marketers
Happy Brands
Got an Idea?
From a passionate solo entrepreneur's late-night hustle, The Night Marketer emerged. Since 2015, we've lit up the digital world, igniting over 250 brands with our exceptional web solutions.